به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وبمشکل با برنامه ی Visual interdev
مهدی علوی
سلام
من مطلب نصب و راه اندازی سرور محلی IIS که شما نوشتید رو خوندم . و خواستم با برنامه ی Visual interdev کار کنم . که در قسمت file و new project وقتی می خوام یه پروژه ی جدید ایجاد کنم و در قسمت what server do you want to use? آدرس localhost را وقتی وارد می کنم چنین اخطاری رو به من می ده :
Unable to contact web server . http://localhost
ممنون میشم اگه راهنماییم کنید.
شما باید به غیر از نصب IIS برنامه ی FrontPage Extensions را نیز نصب کنید برای نصب آن دیگه نیازی نیست به قسمت Add or Remove Windows Components بروید می تونید بعد از دانلود ، این برنامه را با دابل کلیک کردن روی آن ، نصب کنید. حجم این برنامه 2.11 مگابایت است.
این برنامه را اینجا دانلود کنید.
نکته: ممکنه در هنگام ایجاد پروژه در پایان وقتی finish را می زنید با اخطار زیر مواجه بشید :
The web server does not appear to have any authentication methods
enabled. The server has asked for user authentication,
but did not send a WWW-Authenticate header.
این به این علت است که شما برنامه ی Microsoft Office Access را نصب نکردید.
نصب و راه اندازی سرور محلی IIS
من می خوام IIS را برای asp.net فعال کنم .
نکته : حتما باید قبل از انجام این عملیات برنامه ی .net framework را نصب کرده باشید. این برنامه را می توانید در بسته ی نرم افزاری Visual studio.net بیابید.
1) اول باید سی دی ویندوز خود را داخل سی دی رام قرار دهید.
2) به Control Panel و Add or Remove Programs و سپس در سمت چپ از بالا دکمه ی سوم با نام Add or Remove Windows Components را کلیک کنید.
3) در پنجره ی باز شده روی Internet Information Services[IIS] دابل کلیک کنید .
4) در پنجره ی باز شده گزینه های زیر را انتخاب کنید :
Common Files
Documentation
File Transfer Protocol[FTP] Service
Internet Information Services Snap-In
SMTP Service
World Wide Web Service
و OK کنید.
5) سپس next کنید.یه سری اطلاعات رد و بدل میشه. و در آخر Finish کنید.
6) روی My Computer راست کیک کن و گزینه ی Manage رو انتخاب کن .
7) در پنجره ی باز شده در قسمت Computer management(local) باید روی علامت بعلاوه ی کنار Services and Applicatins کلیک کنی و روی علامت بعلاوه ی Internet Information Services کلیک کن و Default web site را انتخاب کن و در سمت راست روی دکمه ی مثلث Play کلیک کن تا وب سرور راه اندازی شود.
حالا می خواهیم دات نت را تست کنیم :
کد های زیر را با نام test.aspx در مسیر C:\Inetpub\wwwroot ذخیره کنید .
<script language="vb" runat="server">
Sub Page_Load()
Time.text=hour(Now)& ":" & Minute(Now)
End Sub
</script>
<html>
<body>
<b>The ASP.NET Framework reports the time to be</b> <asp:Label ID="time" runat="server" />
</body>
</html>
حال باید پیغام زیر به شما نمایش داده شود.
The ASP.NET Framework reports the time to be 11:50
چند سایت و لینک در زمینه ی برنامه نویسی : شیوه نامه
۱) امروز می خوام چند تا سایت در زمینه ی برنامه نویسی طراحی صفحات وب بهتون معرفی کنم .
۲) اینجا شما می تونید در یکی از وبلاگ های من با انواع سایت های آموزش طراحی صفحات وب آشنا بشید.
۳) اینجا شما با روش ساخت منو های Drop Down با CSS آشنا می شوید.
۴) مجله ی برنامه نویسی را از این سایت دانلود کنید : www.irpcn.com
۵) آموزش شیوه نامه : www.irpcn.com/css
۷) چگونگی ساخت تب (سربرگ) با CSS :
www.irpcn.com/downloads/sample/tab.zip
۸) گوشه های گرد با css : انجمن مجید آنلاین
9) گرد کردن گوشه ها با div ها به سه روش : سایت برنامه نویسی
10) ایجاد گوشه های گرد در CSS3 : در سایت faroxa
11) ساخت فرم تماس با ما با css و بدون استفاده از table : سایت faroxa
۱۲) اضافه کردن لینک جدید در منوی کشوی : vbskin
اینجا چند سایت برنامه نویسی شیوه نامه رو معرفی کردم در بخش های بعد سایت ها و لینک های جدید را معرفی خواهم کرد.
ساخت تالارگفتمان یا قسمت نظردهید با dreamweaver و php
قبل از اینکه این قسمت رو شروع کنید شما باید موارد پست های قبلی رو که شامل مطالبی چون : ایجاد دیتابیس و جدول در برنامه ی Xampp v1.7.3 Final و اصول برقراری سایت در dreamweaver و ارتباط با php می باشد را انجام داده باشید. و بعد سراغ این آموزش بیایید.
می خوام یه صفحه نظردهید با برنامه dreamweaver و به کمک php و ماژول mysql بسازم که خیلی راحت میشه این کار رو کرد در واقع این یه بانک اطلاعاتی هم هست که این برنامه قابلیت ساخت آن را بدون نیاز به برنامه نویسی دارد.
بعد از اینکه مواردی را که در پست قبلی گفته شد را انجام دادید باید در قسمت server Behaviors سه گزینه ی داده شده علامت تایید داشته باشد.
1) یک صفحه ی خالی باز کنید و نام صفحه را test.php بگذارید به قسمت Databases در سمت راست بالا بروید و روی دکمه ی بعلاوه + کلیک کنید و گزینه ی Mysql Connection را انتخاب کنید.
2) در پنجره ی باز شده در قسمت connection name نام دیتابیس خود را وارد کنید (mohammad) و در قسمت MySQL server هاست خود را یعنی localhost را وارد کنید. در قسمت User name نام کاربری یعنی reza را وارد کنید. روی دکمه ی select کلیک کنید و نام در پنجره ی باز شده نام دیتابیس یعنی mohammad را انتخاب کنید. و بعد از ok در پنجره ، دکمه ی test را کلیک کنید. باید این پیام را بدهید: Connection was made successfuly.
و سپس ok کنید.
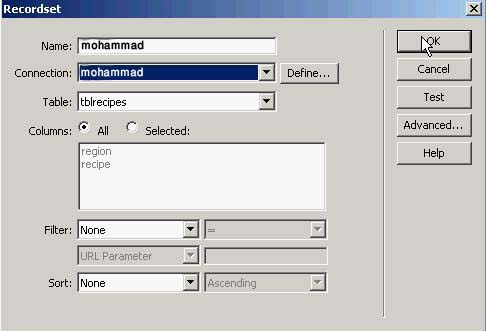
3) به تب Server Behaviors بروید و روی علامت بعلاوه + کلیک کنید. و گزینه ی Recordset را کلیک کنید. و در این پنجره ، در قسمت name کلمه ی mohammad و در قسمت Connection نام دیتابیس یعنی mohammad و در قسمت table نام جدول را یعنی tblrecipes را وارد کنید.
و برای دیدن مواردی که داخل جدول است روی دکمه ی Test کلیک کنید. و OK کنید.
اصول برقراری سایت در dreamweaver و ارتباط با php
در این آموزش می خواهم بگویم چگونه dreamweaver را با php تنظیم کنیم.
1) در صفحه ی جدید در این برنامه ، در پنل فایل در سمت راست پایین روی لینک Manage Sites کلیک کنید. در پنجره ی باز شده ی Manage Sites روی گزینه ی new و بعد site کلیک کنید و در پنجره ی site Definition تب Advanced را انتخاب کنید ، در قسمت Local info و در قسمت site name کلمه ی مثلا php را وارد کنید و در قسمت Local root folder پوشه ی htdocs که پوشه ی اصلی شماست را مشخص کنید البته در برخی برنامه ها ممکن است اسمش www باشد.
الان شما اگر برنامه ی xampp نصب داشته باشید باید آدرس شما در این قسمت به این صورت باشد. F:\xampp\htdocs
گزینه ی Refresh local file list automatically رو هم بزنید.تیک قسمت Cache رو هم بزنید.
2) حالا قسمت Remote Info را انتخاب کنید. و در این قسمت چون قرار است در لوکال هاست کار کنید در قسمت Access گزینه ی Local/Network را انتخاب کنید. در قسمت Remote folder هم پوشه ی htdocs را مشخص کنید. F:\xampp\htdocs
3) گزینه ی Testing server را انتخاب کنید و در قست Server model گزینه ی PHP MySQL را انتخاب کنید . در قسمت Access گزینه ی Local/Network را انتخاب کنید. و در قسمت
Testing server folder باز این آدرس رو مشخص کنید. F:\xampp\htdocs
و در قسمت Url prefix آدرس شما این شکلی است : http://localhost/
حال OK کنید کار تمام است.