به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وبرفع عیب کدهای html
امروز میخوام دو تا روش بهتون یاد بدم تا بتونید عیب کدهای html خودتان را رفع کنید.
یه وقت پیش میاد که شما یه سری کد html می نویسید ولی بعداً می فهمید تگ های html که استفاده کردید بسته نشده یا یک دستور بسته شده اضافه است!
مثلاً کدهای زیر رو نگاه کنید:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
font-family:tahoma;
text-align:center;
}
</style>
</head>
<body>
<div class="asli">
<p>https://barnamenevisi.blogsky.com</p>
</div>
</div>
</body>
</html>
این </div> که من ضخیم کردم اضافه است چون کدهای ما کم هستن به راحتی قابل تشخیص هست ولی اگه کدهای ما زیاد باشن سخت میشه این عیب رو تشخیص داد .
برای اینکه این عیب ها رو تشخیص بدید می تونید از راه های زیر استفاده کنید:
استفاده از سایت w3 : با این سایت میشه فهمید کدهای شما استاندارد هست یا نه؟
کدهای سایتتون رو در این سایت وارد کنید:
https://validator.w3.org/
نشون میده که باید زبان رو مشخص می کردید:
<html lang="fa">
عنوان را مشخص نکردید :
<title>عنوان</title>
و اینکه این تگ اضافه هست:
</div>
وقتی این عیب ها رو رفع کنید یک پیام با زمینه ی سبز به شما میده:
Document checking completed. No errors or warnings to show.
استفاده از مرورگر فایرفاکس : یه سری عیب ها رو مثلاً مشکلاتی که کدهای جاوا اسکریپت و css دارن میشه با روش زیر پیدا کرد:
راست کلیک کردن روی صفحه و انتخاب inspect یا در مرورگر فارسی بازرسی عناصر و تب پایانه .
برای اینکه عیب اون </div> رو متوجه بشید راست کلیک کنید و سورس صفحه رو باز کنید:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
font-family:tahoma;
text-align:center;
}
</style>
</head>
<body>
<div class="asli">
<p>https://barnamenevisi.blogsky.com</p>
</div>
</div>
</body>
</html>
با رنگ قرمز عیب </div> را مشخص میکنه.
اخطار به خاطر فعال نبودن توابع GD در php
یکی از کاربران سوال کرده بود و گفته بود که تصویر امنیتی براش بارگذاری نمیشه و اخطار زیر را میده:
Fatal error: Uncaught Error: Call to undefined function imagecreatetruecolor() in
این اخطار نشون میده تابع imagecreatetruecolor() که از توابع کتابخانه ی GD هست اینجا کار نمیکنه. و نیاز به فعال سازی داره
ما باید کتابخانه GD را در فعال کنیم.
اگه از xampp استفاده می کنید به مسیر زیر برید:
I:\xampp\php
فایل php.ini را باز کنید.
و ; را از اول extension= gd بردارید. و سپس تغییرات را ذخیره کنید.
و در آخر xampp را استارت کنید.
کانال تلگرامی دورکاری

- اگر تخصصی در زمینه های : برنامه نویسی ، گرافیک ، تایپ و ترجمه ، سئو ، تولید محتوا و... دارید می توانید در این کانال عضو شوید و برای خود مشتری پیدا کنید.
- اگر پروژه ای دارید که می خواهید به فردی بسپارید که برای شما انجام دهد می توانید در این کانال درخواست بدید.
- در این کانال شما با کمک ربات تلگرام می توانید با مشتری ارتباط برقرار کنید در این صورت کسی نمی تواند شما را بی جهت ریپورت کند.
- کارفرما می تواند بعد از تایید پیام خود روی کانال ، پیام خود را لغو کند تا دیگر ، کسی به او پیام ندهد.
- فردی که برای شما پیامی ارسال می کند پیام او ، چون در ربات ارسال می شود توسط آن فرد پاک نمی شود.
- کارفرما نیازی نیست حتما در کانال عضو شود می تواند پیام خود را از طریق ربات ارسال کند. مدیر هم پیام او را روی کانال قرار می دهد.
- اگر سفارشی دارید که از طریق اینترنت امکان انجام آن وجود دارد حتماً در کانال ما عضو شوید.
ایجاد منو و زیر منو برای افزونه در بخش مدیریت وردپرس

پیش میاد شما می خواهید برای افزونه ای که نوشتید در بخش مدیریت وردپرس منو و زیر منو بسازید.
ما در اینجا یک افزونه ی ساده میسازیم با سه تا صفحه .
<?php
/*
Plugin Name: نام افزونه
Plugin URI: http://site.ir/plugin
Description: توضیحات افزونه
Author: نام طراح افزونه
Version: 1.0
Author URI:https://barnamenevisi.blogsky.com/
*/
function show_menu_plugin() {
$icon = plugins_url('pic/icon.png', __FILE__);
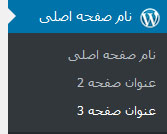
add_menu_page('عنوان اصلی در تایتل', 'نام صفحه اصلی', 'activate_plugins', 'page-address', 'func_main_page', $icon, 76);
add_submenu_page('page-address', 'نام صفحه دوم در تایتل', 'عنوان صفحه 2', 'activate_plugins', 'page-address2', 'show_page2');
add_submenu_page('page-address', 'نام صفحه سوم در تایتل', 'عنوان صفحه 3', 'activate_plugins', 'page-address3', 'show_page3');
}
function func_main_page() {
echo "صفحه اصلی";
}
function show_page2() {
echo "صفحه دوم";
}
function show_page3() {
echo "صفحه سوم";
}
add_action('admin_menu', 'show_menu_plugin');
?>
این فایل را با نام ravandi.php در یک پوشه ذخیره کنید ، این پوشه باید داخل پوشه ی plugins وردپرس باشد. یعنی این پوشه :
F:\xampp\htdocs\wordpress\wp-content\plugins
عدد 76 محل قرار گرفتن منو را در مدیریت وردپرس تعیین می کند که شما می توانید کم و زیاد کنید.
پوشه ی pic هم که آیکن افزونه داخلش قرار میگیره.
حالا می تونید افزونه ی خودتون رو در بخش افزونه ها فعال کنید.
منابع :
https://code.tutsplus.com/articles/creating-a-simple-backuprestore-settings-feature--wp-25770
https://barnamenevisi.blogsky.com
تشخیص نمایشگر لمسی در css

یه موقع پیش میاد نمایشگر شما لمسی هست برای همین ماوسی ندارید که hover بشه و مثلاً یک عنصری ظاهر بشه. برای همین مثلاً توی نسخه ی موبایل با دستور مدیا کوئری میاید و اون عنصر رو ظاهر می کنید. ولی یه بارم هست که نمایشگر بزرگ هست ولی لمسی هست ، مثلاً نمایشگر ipad pro عرضش 1024 پیکسل هست و نمایشگر crt هم داریم که عرضش 1024 هست . پس نیاز داریم که با دستوری این موضوع رو بفهمیم.
برای حل این مشکل من از css کمک گرفتم.
اگر بخواهید کاری فقط در نمایشگر لمسی انجام بشه دستور خودتون رو داخل دستور زیر قرار بدید:
@media (hover: none) {
}
ولی اگر بخواهید کاری فقط در نمایشگر های غیر لمسی انجام بشه دستورات خودتون رو داخل دستور زیر قرار بدید:
@media (hover: hover) {
}
دستورات بالا توی مرورگرهای سفری دسکتاپ 5.1.7 و اکسپلورر 11.0.29 کار نکرد ولی توی فایرفاکس و نسخه ی موبایل ، سفری و کروم کار کرد.
پایین این صفحه هم مرورگرهایی که از این دستورات پشتیبانی می کنند رو نوشته.
کد های زیر را در یک فایل html ذخیره کنید:
<!DOCTYPE html>
<html dir="rtl" lang="fa">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>نمایشگر لمسی</title>
<style>
/* http://barnamenevisi.blogsky.com */
.others,.touch{
font-family:tahoma;
font-size:2em;
display:none;
}
@media (hover: hover) {
.others{
display:block;
}
}
@media (hover: none) {
.touch{
display:block;
}
}
</style>
</head>
<body>
<p class="touch">نمایشگر لمسی</p>
<p class="others">سایر</p>
</body>
</html>
برای اینکه ببینید در نمایشگر لمسی به چه شکل کار می کنه توی مرورگر کروم دکمه های ctrl shift i را با هم بگیرید.
منتظر نظراتتون هستم.
مطالب ما را در کانال تلگرامی به آدرس زیر دنبال کنید: