به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وبلینک گذاشتن روی بخشی از تصویر
در پست های قبلی یک همچین آموزشی گذاشته بودم. اونم با بخش image ready فتوشاپ 7 . تازگی با سایتی آشنا شدم. که به راحتی به شما کمک میکنه که روی قسمتی از تصویر لینک بذارید. مثلاً بخشی از تصویر را به صورت چند ضلعی یا دایره یا مستظیل انتخاب بکنید و روی همان بخش از تصویر که انتخاب کردید لینک قرار بدید.
به این آدرس بروید:
http://www.maschek.hu/imagemap/imgmap
و فایل تصویر را انتخاب کنید و دکمه ی upload را بزنید بعد از آپلود ، دکمه ی سبز رنگ accept را بزنید. می توانید از مثالی که خود سایت قرار داده یا لینک تصویر هم استفاده کنید.
برای انتخاب قسمت مورد نظر هم سه تا گزینه هست : مستطیل ، دایره و چند ضلعی.
بعد مثلاً دایره را انتخاب می کنید و بخشی از تصویر را با ماوس انتخاب می کنید.
در قسمت Href هم آدرس مورد نظر . alt و target را هم اگه html کار کرده باشید می دونید چی بذارید.
کدهای ما به شکل زیر در میاد:
<img src ="http://s5.picofile.com/file/8111390892/ravandi.gif" alt="راوندی" usemap="#imgmap20142185043">
<map id="imgmap20142185043" name="imgmap20142185043">
<area shape="circle" alt="راوندی" title="" coords="54,51,10" href="http://barnamenevisi.blogsky.com" target="_blank" />
<!-- Created by Online Image Map Editor (http://www.maschek.hu/imagemap/index) -->
</map>
خط اول را سایت تولید نکرد من بهش اضافه کردم.

حالا اگه روی چشم کاریکاتور من کلیک بکنید وبلاگ برنامه نویسی براتون باز میشه.
image ready این خوبی را داشت که میشد به غیر از دایره و چند ضلعی از خط هم استفاده کرد.
این سایت رو خودتون هم می تونید با کمک php و جاوا اسکریپت بسازید.
موفق باشید.
چند مطلب اضافه شده به کتاب آموزش سریع و آسان jquery
یک ماه پس از انتشار کتاب آموزش سریع و آسان جی کوئری 1100 بار این کتاب دانلود شد! چند نفر از دوستان در مورد کتابم یه سری انتقادات و پیشنهاداتی دادن. که من هم امدم و یک سری کارها انجام دادم. کارهایی که انجام دادم از این قرار است:
فونت متون از نظر یکی از دوستان خیلی بزرگ بود پس من از شماره ی 13 به 11 تغییر دادم. تعریف متد رو ننوشته بودم که نوشتم. یک برنامه ی اسلاید شو تصاویر برای یکی از سایت هام نوشته بودم چون خیلی ساده بود برای همین به این نتیجه رسیدم به این کتاب اضافه کنم. اشتباهی که کرده بودم این بود که برای کتاب فهرست مطالب نذاشته بودم که گذاشتم . چون فردی که برای اولین بار این کتاب رو می بینه میخواد بدونه مطالب داخل این کتاب چیه؟ و یه سری کارهای دیگه هم کردم. اگه دنبال یک اسلاید شو تصاویر ساده هستید حتما قسمت "ساخت یک اسلاید شو تصاویر(slide show) با چند نوع افکت" را مشاهد کنید.
تعداد صفحات کتاب قبلی 103 صفحه بود وقتی فونتش رو کوچک کردم و یک سری مطالب بهش اضافه کردم ، تعداد صفحات 98 تا صفحه شد.
برای دیدن فهرست مطالب کتاب به ادامه مطلب مراجعه کنید:
ادامه مطلب ...
کتاب آموزش سریع و آسان jquery

این کتابی که نوشتم به آموزش یکی از کتابخانه ی جاوا اسکریپت به نام jquery می پردازد.جی کوئری خیلی ساده تر از خود جاوا اسکریپت هست و کد نویسی را برای ما خیلی راحت می کنه.
این آموزش به مباحث زیر می پردازد:
1) انواع متدها در جی کوئری شامل افکت ها ، رویداد ها ، متدهای مرتبط با html و دیگر متدها.
2) اعتبارسنجی فرم.
3) پلاگین های جی کوئری.
4) ایجکس در جی کوئری.
و ...
بحث ajax را همراه با php آموزش دادم.
منتظر نظرات شما دوستان هستم.
حجم فایل: 1.58 مگابایت
اخطار no privileges در برنامه ی wamp 2.4 در قسمت ایجاد دیتابیس
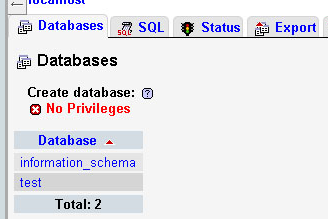
برای اولین بار که برنامه ی wamp 2.4 را نصب کردم با این اخطار در قسمت phpmyadmin که در تصویر زیر است روبرو شدم:

برای حل مشکل آدرس زیر را باز کنید:
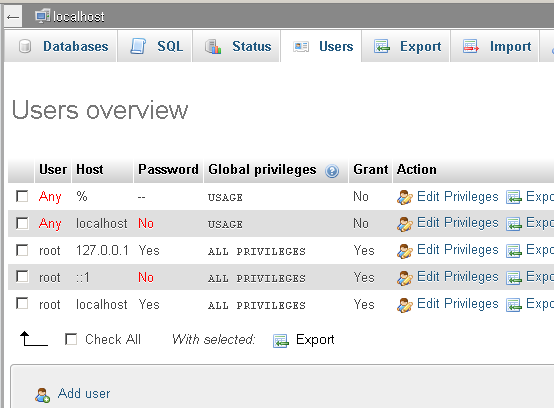
به تب Users طبق تصویر زیر بروید :

گزینه ی Edit Privileges از مقابل 127.0.0.1 را کلیک کنید.
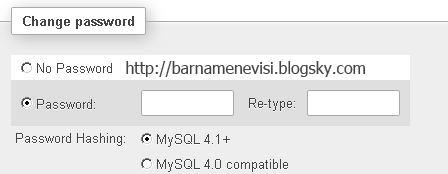
طبق تصویر زیر در قسمت Change password گزینه ی password را انتخاب کنید و سپس پسورد را مثلاً 1234 را وارد کنید.
و تکرار کنید:

و روی دکمه ی go کلیک کنید. و در آخر برنامه ی ومپ را در تاسک بار بسته و دوباره اجرا کنید.
وقتی وارد این ادرس شدید:
user را root و پسورد را همان پسوردی که وارد کردید یعنی مثلاً 1234 وارد کنید.
برای اطلاعات بیشتر می توانید این لینک را هم ببینید:
http://www.youtube.com/watch?v=yCTcvkNB4Q0
گرادینت gradient برای همه ی مرورگرها
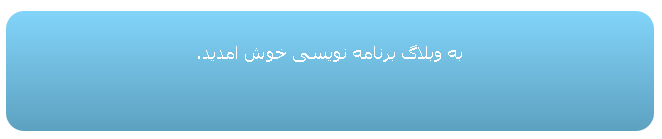
این تصاویر را ببینید:


این تصاویر رو راحت میشه با کد های css3 برای قالب سایت ایجاد کرد. حالا این گرد شدن div رو بهش توجهی نکنید . منظورم این حالت گرادینت است.
ممکنه برای این کار در مرورگرهای مختلف بخصوص اکسپلورر دچار مشکل بشید. چون هر کدوم یه کد مخصوص به خودش رو داره.
برای مرورگر کروم و سفری:
background: -webkit-gradient(radial, 250 30, 50, 250 50, 250, from(#82D4FA), to(#5DA1C0));
برای مرورگر اکسپلورر: ورژن 8
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#82D4FA, endColorstr=#5DA1C0)";
برای ورژن 6 و 7 و 8 :
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#fad59f, endColorstr=#fa9907);
سازگار با فایرفاکس:
background:-moz-linear-gradient(center top , #82D4FA, #5DA1C0) repeat scroll 0 0 transparent;
سازگاری با اپرا:
background-image: -o-linear-gradient(#82D4FA,#5DA1C0);
می توانید کدهای رنگ رو به صورت RGB هم بنویسد:
background-image: -o-linear-gradient(rgb(0,189,0),rgb(0,181,255));
من فقط همین چند تا ورژن رو امتحان کردم دیگه بقیه ی ورژن ها رو خودتون امتحان کنید.
موفق باشید.