به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وبآموزش ساخت زبان برنامه نویسی
سال ها پیش آرزو داشتم یک زبان برنامه نویسی بسازم. ولی نمی دونستم باید از کجا شروع کنم.
ساختن زبان برنامه نویسی به زمان زیادی نیاز داره شما زبانی که میسازی باید تا آخر عمرت روش وقت بذاری گسترشش بدی چون زبان های برنامه نویسی هر روز در حال گسترش و بروزرسانی هستن. و برای همین برای خیلی ها صرف نمیکنه که این کار رو بکنن.و کار سخت و وقت گیری هست. چون آموزش زیادی هم نداره شما باید خیلی وقت ها خودتون یه روشی رو ابداع کنید.
بحث دگه هزینه هست از ساخت زبان برنامه نویسی پولی در نمیاد معمولاً رایگان در اختیار همه قرار میدن ، شما باید یک عمر ، روی زبانتون کار کنید پس باید یه پولی داشته باشید که بتونید خرج زندگیتون رو در بیارید.
خیلی ها میگن ساخت زبان برنامه نویسی اختراع دوباره ی چرخ هست ولی اینطوری نیست. و این فکر از اساس اشتباه هست. شرکت های بزرگی مثل گوگل و مایکروسافت دارن چندمین زبان برنامه نویسیشون رو میسازن. هر زبانی نسبت به زبان های دیگر دارای مزایای خاص خودش هست.
ما دو نوع زبان برنامه نویسی داریم 1) مفسری 2) کامپایلری .
در لینک های پایین که به زبان انگلیسی هست یک سری فیلم برای آموزش ساخت زبان مفسری با زبان برنامه نویسی پایتون هست که شما وقتی یاد بگیرید می تونید از زبان های دگه مثل سی ، ویژوال بیسیک ، سی شارپ یا زبان های دگه برای ساخت زبان برنامه نویسی مد نظرتون استفاده کنید.
1) چاپ رشته
2) چاپ چند رشته
4) ادامه ی مبحث اعداد و عبارات
6) پایان مبحث عبارات : نمایش خروجی ضرب و جمع عبارات
7) ایجاد متغییر
10) متغییر = متغییر
11) دریافت ورودی
12) دستور شرطی if
13) ادامه ی مبحث دستور شرطی if
در کانال تلگرامی ما به آدرس https://t.me/learn4i عضو شوید.و مطالب ما را دنبال کنید.
نمایش پیغام عدم پشتیبانی مرورگر از فلان دستور

اگه امتحان کرده باشید واحد vw در مرورگر سفری دسکتاپ پشتیبانی نمیشه. شما با سختی یه قالب سایتی رو می نویسید بعد می بینید در مرورگر سفری دسکتاپ قالب شما درست نمایش داده نمیشه.بعضیا اعتقادشون اینه که یک سایت باید از همه ی مرورگرها پشتیبانی بکنه ولی من اعتقادم اینه که کسی که برای خودش اونقدر ارزش قائل نیست که بیاد و یه مرورگر درست و حسابی نصب بکنه و استفاده بکنه ما هم نباید به خاطر اون آدم به خودمون سختی بدیم. الان مرورگرهایی مثل کروم و فایرفاکس و حتی اپرا امکانات بهتری دارن چرا کسی باید بره مثلاً سفری نصب بکنه؟!
ما می تونیم وقتی مرورگری از یک سری دستور پشتیبانی نکرد پیغامی رو به کاربر نشون بدیم و ازش بخوایم یا مرورگرش رو به روز کنه یا از مرورگر بهتری استفاده بکنه:
<!DOCTYPE html>
<html dir="rtl" lang="fa">
<head>
<meta charset="utf-8">
<style type="text/css">
.ravandi{
border:1px #000000 solid;
}
</style>
<script type="text/javascript">
function tabe(){
document.getElementById("ravandi").style.width = "50vw";
if(document.getElementById("ravandi").style.width != "50vw"){
alert("مرورگر شما از این دستور پشتیبانی نمی کند.");
}
}
//http://barnamenevisi.blogsky.com
</script>
</head>
<body onload="tabe();">
<div id="ravandi" class="ravandi">
از مرورگر های پیشرفته ای چون : فایرفاکس ، کروم ، اپرا استفاده کنید.
</div>
</body>
</html>
در برنامه جاوا اسکریپت امدیم و یک عرضی رو به div با کمک واحد vw دادیم و بعد از اون شرطی رو گذاشتیم که اگر عرض div نامساوی با 50vw بود پیغامی رو نمایش بده. گفتم اگه پیغامی رو نمایش بدم که مرورگر شما سفری است در این صورت ممکنه در آینده این مرورگر به روز بشه. یا حتی ممکنه نسخه ی های قدیمی مثلاً اکسپلورر هم از vw پشتیبانی نکنه. برای همین نوشتم مرورگر شما از این دستور پشتیبانی نمی کند.
منتظر نظراتتون هستم.
متشکرم.
منبع مطلب :
http://barnamenevisi.blogsky.com
ریسپانسیو چیست؟

کلمه ی responsive به معنای واکنش گراست. یعنی مثلاً قالب سایتی که شما میسازید در نمایشگر های مختلف از خودش واکنش نشون بده و در هر نمایشگری مثلاً عرضش به صورت خودکار به اندازه ی اون نمایشگر در بیاد.
در ریسپانسیو درست نمایش دادن مطرح هست. اینکه قالب مثلاً سایت شما در همه ی نمایشگر ها مثل مبایل و تبلت و نمایشگر های بزرگ و متوسط درست نمایش داده بشه.
چون نمایشگر گوشی های مبایل کوچکتر هست برای همین ظاهر قالب سایت شما امکانش زیاده که در دیگر نمایشگر ها متفاوت باشه.
معمولاً برای اینکه سرعت کار ما در برنامه نویسی بیشتر بشه ما از فریم ورک های css مثل بوت استرپ استفاده میکنیم که همین بوت استرپ از مدیا کوئری ساخته شده.
من فایل بوت استرپ رو خودم شخصی سازی کردم و از بین همه ی دستوراتش فقط از col استفاده میکنم. حجم نسخه ای که من ازش استفاده میکردم 160 کیلوبایت بود که من وقتی شخصی سازیش کردم 10 کیلوبایت شد.
استفاده از دستوراتی مثل container و row به نظرم لزومی نداره. حتی برخی مواقع کار آدم را سخت تر میکنه.
شما می توانید یک عنصری مثل <main> برای کل قالب تعریف کنید و بهش با درصد عرض بدید. حالا اگر میخواید در نمایشگر های کوچکتر عرضش بزرگتر یا کوچکتر بشه از مدیا کوئری استفاده کنید.
برای تصویر هم می توانید به این صورت عمل کنید:
.aks{
display:block;
max-width:100%;
height:auto;
}
در ساخت قالب ممکن است نیاز باشد کدهای بالا را تغییر هم بدهید.
فایل بوت استرپ شخصی سازی شده را اینجا دانلود کنید.
منبع این مطلب : http://barnamenevisi.blogsky.com
مشکل نمایش border با کلیک روی texbox یا کلیک روی لینک
برای وردپرس قالبی نوشته بودم که یک textbox داخلش بود وقتی روش کلیک میکردم یک border دورش نمایش داده میشد و وقتی خارج از textbox کلیک میکردم border حذف میشد. این علت به خاطر فوکوس هست. برای اینکه در مرورگر مشکل را ببینم:
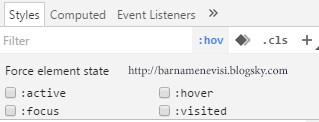
صفحه را با مرورگر کروم باز کردم و روی تکست باکس راست کلیک کردم و گزینه ی Inspect را زدم.عنصر تکست باکس را در سمت چپ در بخش Elements با کلیک روی آن انتخاب کردم. در سمت راست در بخش Styles روی hov:کلیک کردم.در این صورت active و focus و hover و visited ظاهر شد.

چون روی عنصر تکست راست کلیک کردم و گزینه ی آخر رو زدم. وقتی دقیق کد عنصر تکست در سمت چپ انتخاب شده بود روی تیک گزینه ی focus کلیک که کردم، خط ثابت موند.
پس با این دستور حذفش کردم:
input[type=text]:focus {
outline: none;
}
در مورد لینک هم یه همچین مشکلی داشتم که حل شد.
منبع مطلب: http://barnamenevisi.blogsky.com
رفع خطای ()Fatal error: Cannot redeclare jdate
برام پیش امد. وقتی توی وردپرس فایل jdf.php را اینکلود میکردم. اخطار زیر بهم داده شد:
Fatal error: Cannot redeclare jdate() in public_html/wordpress/wp-content/plugins/ravandi/jdf.php on line 8
توی اینترنت که جستجو کردم براش دلایل مختلفی آورده بودن. ولی اینطوری که فهمیدم دلیلش اینه که شما بیش از یک بار این فایل jdf.php را اینکلود کردید.
یه راه حلش اینه که فقط یکبار فایل jdf.php را اینکلود کنید.
راه حل دگه اش اینه که وجود تابع ()jdate را بررسی کنید که اگر وجود نداره فایل jdf.php اینکلود بشه. اینطوری اگه فایل jdf.php را قبلاً اینکلود کرده باشید دگه اینکلود نمیشه:
//http://barnamenevisi.blogsky.com
if (!function_exists('jdate')) {
include('jdf.php');
}
تابع ()function_exists برای بررسی وجود توابع بکار میره و علامت ! قبلش هم اگه نبود میگفتیم اگه تابع ()jdate وجود دارد فایل jdf.php را اضافه کن. حالا که این علامت هست میگیم اگه تابع ()jdate وجود ندارد فایل jdf.php را اضافه کن.