به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وبدرباره من
روزانهها
همهپیوندها
دستهها
ابر برجسب
رفع عیب کدهای html استاندارد بودن کدها بررسی استاندارد بودن کدهای html فعال کردن GD فعال نبودن GD ربات تلگرام گرافیست برنامه نویس کانال تلگرامی کانال دورکاری کانال سفارش پروژه دورکاری سفارش پروژه ایجاد منوی مدیریت وردپرس کتاب آموزش سریع و آسان jqueryجدیدترین یادداشتها
همه- رفع عیب کدهای html
- اخطار به خاطر فعال نبودن توابع GD در php
- کانال تلگرامی دورکاری
- ایجاد منو و زیر منو برای افزونه در بخش مدیریت وردپرس
- تشخیص نمایشگر لمسی در css
- آموزش ساخت زبان برنامه نویسی
- نمایش پیغام عدم پشتیبانی مرورگر از فلان دستور
- ریسپانسیو چیست؟
- مشکل نمایش border با کلیک روی texbox یا کلیک روی لینک
- رفع خطای ()Fatal error: Cannot redeclare jdate
- گرفتن پشتیبان از بانک اطلاعاتی با کمک mysqldump
- چگونه برنامه نویس شویم؟
- افزونه ای برای عکس گرفتن از سایت
- مشکل ویرایشگر ckeditor با ایجکس
- قالب وبلاگ برنامه نویسی
- اجرا نشدن فایل جاوا در cmd
- اخطار عدم پشتیبانی از FULLTEXT در قسمت phpmyadmin
- رنگی کردن کد در برنامه ی word و صفحات وب با کمک notepad++
- طریقه ی ثبت دامین ir
- کتاب آموزش آسان و کاربردی php و mysql
- لینک گذاشتن روی بخشی از تصویر
- چند مطلب اضافه شده به کتاب آموزش سریع و آسان jquery
- کتاب آموزش سریع و آسان jquery
- اخطار no privileges در برنامه ی wamp 2.4 در قسمت ایجاد دیتابیس
- گرادینت gradient برای همه ی مرورگرها
- کنفرانس برنامه نویسان php
- مشکل قالب های میهن بلاگ
- کتاب آموزش ++C
- کتاب آموزش tkinter به زبان ساده
- مترجم قالب
بایگانی
- شهریور 1400 1
- تیر 1400 2
- مهر 1398 1
- تیر 1398 1
- اردیبهشت 1398 1
- دی 1397 1
- دی 1396 1
- تیر 1395 1
- دی 1394 1
- شهریور 1394 1
- اردیبهشت 1394 1
- آذر 1393 1
- آبان 1393 2
- تیر 1393 1
- اردیبهشت 1393 1
- فروردین 1393 3
- بهمن 1392 1
- دی 1392 1
- آذر 1392 2
- مرداد 1392 1
- اردیبهشت 1392 1
- فروردین 1392 3
- اسفند 1391 1
- دی 1391 1
- آذر 1391 5
- مهر 1391 1
- شهریور 1391 1
- تیر 1391 1
- فروردین 1391 2
- اسفند 1390 2
- بهمن 1390 1
- دی 1390 2
- آذر 1390 2
- آبان 1390 2
- مهر 1390 1
- بهمن 1389 4
- دی 1389 1
- آذر 1389 3
- آبان 1389 4
- مهر 1389 4
- شهریور 1389 5
- مرداد 1389 2
- خرداد 1389 11
- اردیبهشت 1389 1
- فروردین 1389 6
- اسفند 1388 9
جستجو
ساخت تالارگفتمان یا قسمت نظردهید با dreamweaver و php
قبل از اینکه این قسمت رو شروع کنید شما باید موارد پست های قبلی رو که شامل مطالبی چون : ایجاد دیتابیس و جدول در برنامه ی Xampp v1.7.3 Final و اصول برقراری سایت در dreamweaver و ارتباط با php می باشد را انجام داده باشید. و بعد سراغ این آموزش بیایید.
می خوام یه صفحه نظردهید با برنامه dreamweaver و به کمک php و ماژول mysql بسازم که خیلی راحت میشه این کار رو کرد در واقع این یه بانک اطلاعاتی هم هست که این برنامه قابلیت ساخت آن را بدون نیاز به برنامه نویسی دارد.
بعد از اینکه مواردی را که در پست قبلی گفته شد را انجام دادید باید در قسمت server Behaviors سه گزینه ی داده شده علامت تایید داشته باشد.
1) یک صفحه ی خالی باز کنید و نام صفحه را test.php بگذارید به قسمت Databases در سمت راست بالا بروید و روی دکمه ی بعلاوه + کلیک کنید و گزینه ی Mysql Connection را انتخاب کنید.
2) در پنجره ی باز شده در قسمت connection name نام دیتابیس خود را وارد کنید (mohammad) و در قسمت MySQL server هاست خود را یعنی localhost را وارد کنید. در قسمت User name نام کاربری یعنی reza را وارد کنید. روی دکمه ی select کلیک کنید و نام در پنجره ی باز شده نام دیتابیس یعنی mohammad را انتخاب کنید. و بعد از ok در پنجره ، دکمه ی test را کلیک کنید. باید این پیام را بدهید: Connection was made successfuly.
و سپس ok کنید.
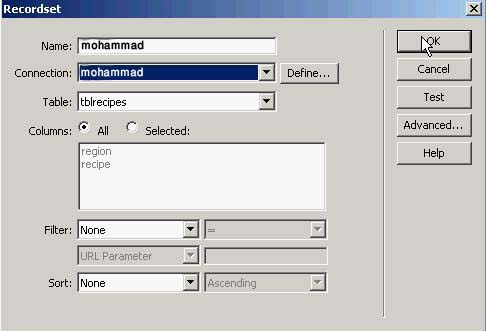
3) به تب Server Behaviors بروید و روی علامت بعلاوه + کلیک کنید. و گزینه ی Recordset را کلیک کنید. و در این پنجره ، در قسمت name کلمه ی mohammad و در قسمت Connection نام دیتابیس یعنی mohammad و در قسمت table نام جدول را یعنی tblrecipes را وارد کنید.
و برای دیدن مواردی که داخل جدول است روی دکمه ی Test کلیک کنید. و OK کنید.
3) به تب Bindings بروید و روی بعلاوه + کلیک کنید تا موارد داخل جدول باز شود. بعد در قسمت ابزار های common روی دکمه ی جدول کلیک کنید .
در پنجره ی باز شده در قسمت Rows یعنی ردیف ، عدد 2 را وارد کنید. و در قسمت Columns یعنی ستون عدد یک را وارد کنید. بقیه ی قسمت ها بذارید به حالت پیش فرض باقی بمونه.
ok کنید می بینید یک جدول با دو ردیف و یه ستون درست شد.
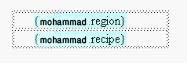
3) به تب Bindings باز گردید. و در قسمت Recordset (mohammad) روی بعلاه کلیک کنید و گزینه ی region را با دراگ کردن با ماوس به ردیف اول بکشانید و قرار دهید سعی کنید قبل از این کار ردیف اول جدول را با ماوس قبل انتخاب کنید. بعد recipe را هم به ردیف دوم جدول دراگ کنید.
بعد خودتان می توانید این قسمت را بعدا که یاد گرفتید بهتر تنظیم کنید .

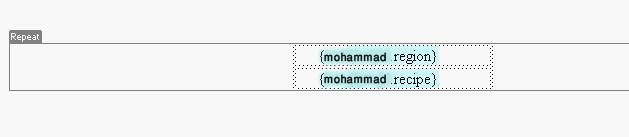
4) به قسمت Server Behaviors بروید در این قسمت حتما دو ستون را انتخاب می کنیم و روی دکمه ی بعلاوه + کلیک می کنیم و گزینه ی Repeat Region را انتخاب می کنیم. .و در پنجره ی باز شده نام دیتابیس انتخاب شده باشد و ok کنید. کار شما باید شبیه تصویر زیر باشد:
5) به منوی Insert می رویم و گزینه ی Application objects و بعد گزینه یinsert record را انتخاب کنید. و سپس Record insertion form wizard .
6) در پنجره ی باز شده در قسمت Connection دیتابیس mohammad و در قسمت table یا همان جدول نام : tblrecipes و در قسمت alter inserting go to با استفاده از Browse فایل test.php را از درون پوشه ی htdocs انتخاب کنید در قسمت Form fields گزینه ی recipe را انتخاب کن در قسمت Display as گزینه ی Text area رو انتخاب کن . و ok کن.
7) دکمه ی F12 را بزنید و دکمه ی Yes to all را کلیک کنید . فرم نظر دهید ساخته شد.
8) حالا یه مشکلی هست اونم اینکه الان شما باید صفحه رو با یونیکد سازگار کنید به خاطر پشتیبانی از زبان فارسی ، برای این کار از حالت Design صفحه به حالت Code بروید و در سورس صفحه به دنبال charset بگردید و این قسمت را به این شکل تغییر دهید: charset=utf-8
و به حالت Design برگردید و با F12 ذخیره کنید.
فرم ساده ای که من ساختم را اینجا ببینید.

This work is licensed under a Creative Commons Attribution 3.0 Iran License.
Based on a work at barnamenevisi.blogsky.com.



سلام
خسته نباشید
من php کم وبسش میدونم میخواستم یک تماس با ما درست کنم که قابلیت پلود فایل رو داشته باشه میشه کمکم کنید؟
سلام آبجی
شما اگه بخوای با php یه فرم ارتباط با ما بسازی باید یه هاست داشته باشی که از php پشتیبانی کنه . کدهای این جور فرم های زیاده . مثلا این وبلاگ من :
http://jostojoogar.blogsky.com/1389/02/05/post-125/
بگرد تیو این سایت ها پیدا کن .
اینم هاست رایگان php
pergig.ir
فرم ارتباط با ما هم هست که ارسال فایل نداشته باشه
مثلا : http://www.pageeasy.com
اگه نتونستی درست کنی بازم بهم پیام بده
موفق باشی.