به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وبدرباره من
روزانهها
همهپیوندها
دستهها
ابر برجسب
رفع عیب کدهای html استاندارد بودن کدها بررسی استاندارد بودن کدهای html فعال کردن GD فعال نبودن GD ربات تلگرام گرافیست برنامه نویس کانال تلگرامی کانال دورکاری کانال سفارش پروژه دورکاری سفارش پروژه ایجاد منوی مدیریت وردپرس کتاب آموزش سریع و آسان jqueryجدیدترین یادداشتها
همه- رفع عیب کدهای html
- اخطار به خاطر فعال نبودن توابع GD در php
- کانال تلگرامی دورکاری
- ایجاد منو و زیر منو برای افزونه در بخش مدیریت وردپرس
- تشخیص نمایشگر لمسی در css
- آموزش ساخت زبان برنامه نویسی
- نمایش پیغام عدم پشتیبانی مرورگر از فلان دستور
- ریسپانسیو چیست؟
- مشکل نمایش border با کلیک روی texbox یا کلیک روی لینک
- رفع خطای ()Fatal error: Cannot redeclare jdate
- گرفتن پشتیبان از بانک اطلاعاتی با کمک mysqldump
- چگونه برنامه نویس شویم؟
- افزونه ای برای عکس گرفتن از سایت
- مشکل ویرایشگر ckeditor با ایجکس
- قالب وبلاگ برنامه نویسی
- اجرا نشدن فایل جاوا در cmd
- اخطار عدم پشتیبانی از FULLTEXT در قسمت phpmyadmin
- رنگی کردن کد در برنامه ی word و صفحات وب با کمک notepad++
- طریقه ی ثبت دامین ir
- کتاب آموزش آسان و کاربردی php و mysql
- لینک گذاشتن روی بخشی از تصویر
- چند مطلب اضافه شده به کتاب آموزش سریع و آسان jquery
- کتاب آموزش سریع و آسان jquery
- اخطار no privileges در برنامه ی wamp 2.4 در قسمت ایجاد دیتابیس
- گرادینت gradient برای همه ی مرورگرها
- کنفرانس برنامه نویسان php
- مشکل قالب های میهن بلاگ
- کتاب آموزش ++C
- کتاب آموزش tkinter به زبان ساده
- مترجم قالب
بایگانی
- شهریور 1400 1
- تیر 1400 2
- مهر 1398 1
- تیر 1398 1
- اردیبهشت 1398 1
- دی 1397 1
- دی 1396 1
- تیر 1395 1
- دی 1394 1
- شهریور 1394 1
- اردیبهشت 1394 1
- آذر 1393 1
- آبان 1393 2
- تیر 1393 1
- اردیبهشت 1393 1
- فروردین 1393 3
- بهمن 1392 1
- دی 1392 1
- آذر 1392 2
- مرداد 1392 1
- اردیبهشت 1392 1
- فروردین 1392 3
- اسفند 1391 1
- دی 1391 1
- آذر 1391 5
- مهر 1391 1
- شهریور 1391 1
- تیر 1391 1
- فروردین 1391 2
- اسفند 1390 2
- بهمن 1390 1
- دی 1390 2
- آذر 1390 2
- آبان 1390 2
- مهر 1390 1
- بهمن 1389 4
- دی 1389 1
- آذر 1389 3
- آبان 1389 4
- مهر 1389 4
- شهریور 1389 5
- مرداد 1389 2
- خرداد 1389 11
- اردیبهشت 1389 1
- فروردین 1389 6
- اسفند 1388 9
جستجو
مشکل نمایش border با کلیک روی texbox یا کلیک روی لینک
برای وردپرس قالبی نوشته بودم که یک textbox داخلش بود وقتی روش کلیک میکردم یک border دورش نمایش داده میشد و وقتی خارج از textbox کلیک میکردم border حذف میشد. این علت به خاطر فوکوس هست. برای اینکه در مرورگر مشکل را ببینم:
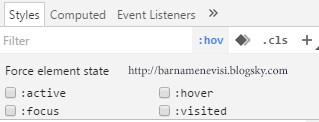
صفحه را با مرورگر کروم باز کردم و روی تکست باکس راست کلیک کردم و گزینه ی Inspect را زدم.عنصر تکست باکس را در سمت چپ در بخش Elements با کلیک روی آن انتخاب کردم. در سمت راست در بخش Styles روی hov:کلیک کردم.در این صورت active و focus و hover و visited ظاهر شد.

چون روی عنصر تکست راست کلیک کردم و گزینه ی آخر رو زدم. وقتی دقیق کد عنصر تکست در سمت چپ انتخاب شده بود روی تیک گزینه ی focus کلیک که کردم، خط ثابت موند.
پس با این دستور حذفش کردم:
input[type=text]:focus {
outline: none;
}
در مورد لینک هم یه همچین مشکلی داشتم که حل شد.
منبع مطلب: http://barnamenevisi.blogsky.com