به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وباجرا نشدن فایل جاوا در cmd
یک وقت پیش میاد شما در برنامه ی command prompt دستور زیر را برای آماده سازی برای اجرای فایل java می نویسید:
F:\java\bin>javac ravandi.java
ولی برنامه ی شما اخطار زیر را می دهد:
'javac' is not recognized as an internal or external command,
operable program or batch file.
برای حل این مشکل مراحل زیر را در ویندوز سون دنبال کنید:
Control Panel\System and Security\System
گزینه ی Advanced system settings را کلیک کنید.
و کلیک روی دکمه ی Environment Variables...
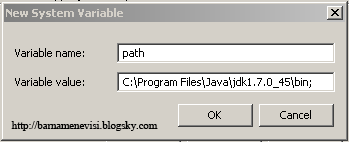
در پایین پنجره یعنی در قسمت System variables روی دکمه ی new کلیک کنید.
طبق تصویر زیر عمل کنید:

بعد حالا راحت می تونید این دستور را در cmd وارد کنید:
javac ravandi.java
منتظر نظرات شما هستم.
اخطار عدم پشتیبانی از FULLTEXT در قسمت phpmyadmin
یک بار پیش میاد که در کنترل پنل هاستتون در قسمت phpmyadmin وقتی دستورات sql را وارد می کنید. با این اخطار برخورد می کنید:
#1214 - The used table type doesn't support FULLTEXT indexes
این اخطار به این دلیل است که شما وقتی از FullTEXT استفاده کردید. در قسمت ENGINE از مثلاً InnoDB استفاده کردید. که باید از MyISAM استفاده کنید.
این بحث رو پیش آوردم . گفتم شاید یه بنده خدایی این مشکل براش پیش بیاد ندونه چطوری حل کنه.
رنگی کردن کد در برنامه ی word و صفحات وب با کمک notepad++
مثلاً یک برنامه ی php نوشتیم و میخوایم توی notepad++ رنگی باشه و وقتی داخل برنامه ی ورد کپی می کنیم. به همون صورت رنگی نمایش داده بشه. حتی می توانیم به کمک همین برنامه ی notepad++ کد مورد نظر را به صورت فایل html رنگی در بیاریم.
برنامه ی notepad++ را باز کنید.
به منوی plugins رفته سپس زیر منوی NppExport
برای کپی کد مورد نظر ، داخل ورد ، گزینه ی Copy RTF to clipboard را بزنید. و سپس داخل یک برنامه ی Word Pad یا word بچسبانید.
و برای ایجاد فایل html و word هم گزینه های دیگه ای در این قسمت وجود دارد.
شاید بخواهید به کدهاتون استایل بدید. و در واقع اندازه و رنگ کدها را تغییر بدید. برای این کار کارهای زیر را انجام بدید:
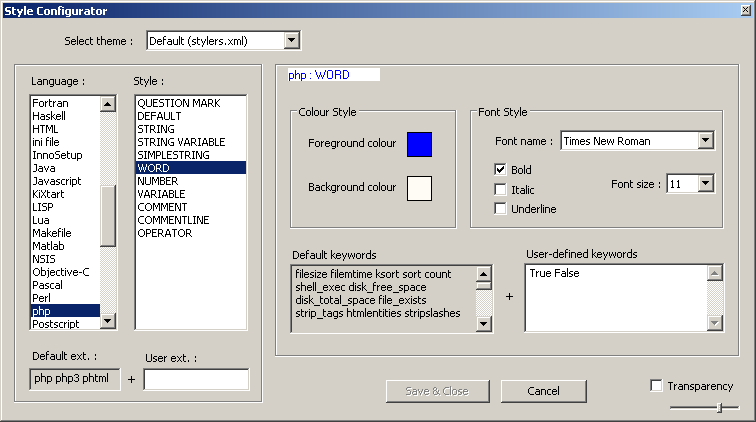
به منوی settings رفته و زیر منوی style configurator را انتخاب کنید.

در پنجره ی باز شده در سمت چپ در قسمت language زبان مثلاً php را انتخاب کنید.و استایل مورد نظر را وارد کنید. در قسمت style همه ی این گزینه ها را انتخاب کنید و نوع فونت و اندازه و ... را طبق اون استایل اصلی تغییر دهید.
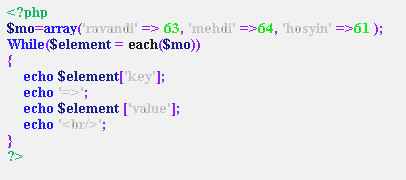
نمونه ی یک برنامه ی رنگی شده:

طریقه ی ثبت دامین ir
برای ثبت دامین .ir شما اول به سایت nic.ir میری که دولتی هست و مالکیتش میشه برای شما. بعد باید بری یک هاست گیر بیاری و dns سرور اون هاست را داشته باشی. مثلا dns server سایت گیگفا:
ns1.gigfa.com
ns2.gigfa.com
بعد از اون باید چند ساعت یا یکی دو روز صبر کنی که dns server هاست شما تایید بشه.
بعد که تایید شد. پیامی در قسمت یوذر شما در سایت nic.ir یا برای برای ایمیل شما میاد مبنی بر اینکه dns server هاست شما تایید شد. می توانید از این سایت هم استفاده کنید:
http://www.intodns.com/
دامین خود را وارد کنید تا از تایید dns server مطلع شوید.
سپس به یوذر خود در هاستتون لوگین می شوید:
cpanel.gigfa.com
وارد کنترل پنل میشی. اگه Cpanel X3 بود روی آیکن زیر کلیک میکنی:
Addon Domains

در قسمت New Domain Name: نام دامین خود را وارد کنید و روی دکمه کلیک کنید. پس از ثبت دامین در این قسمت باید یه چند ساعتی صبر کنید.
حالا باید در قسمت Online File Manager یعنی آیکن زیر کلیک کنید:

اگر دامین شما مثلاً pachenar.ir بود پوشه ای با همین نام در این قسمت بوجود می آید. که می توانید فایل های سایت خود را در این قسمت آپلود کنید. که اگر فایلی با نام index.php بسازید فایل اصلی سایت شما می شود.
کتاب آموزش آسان و کاربردی php و mysql

این کتابی که نوشتم حاصل زحمات چند ساله ی بنده است. روز اولی که برنامه نویسی php رو شروع کردم منبع خوبی برای php نبود و من به سختی تونستم یاد بگیرم. از همون روز اول گفتم اگه بتونم php رو باد بگیرم. بعد از مدتی از یادگیری php اطلاعاتم را در قالب یک کتاب منتشر خواهم کرد. کتاب قبلی را در مورد php با نام آموزش php به زبان ساده منتشر کردم و استقبال خوبی داشت. این کتابم هم خیلی کار مبتدی ها که به php علاقه دارن رو راه می اندازه. چون خیلی ساده توضیح دادم و مطمئنم که همه می تونن مطالب این کتاب رو بفهمن . و براشون سخت نیست. همیشه اعتقاد داشتم که هر فردی باید توی جامعه نسبت به جامعه اش احساس وظیفه کنه . ما توی کشورمون چند صد هزار تا مهندس و دکتر و تحصیل کرده و نخبه داریم اگه هر کی بیاد و در ماه یک صفحه مطلب هم بنویسه و در اینترنت منتشر کن. ما میلیون ها مطلب آموزشی در اینترنت خواهیم داشت و این به گسترش علم در جامعه کمک زیادی میکنه. و همه از این موضوع سود خواهیم برد.
این کتاب به بحث های مقدماتی php و دستورات شرطی و .. گرفته تا بحث بانک اطلاعاتی mysql و شی گرایی در php پرداخته است.
برای دانلود و دیدن عنوان مطالب کتاب به ادامه مطلب بروید.
ادامه مطلب ...