به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وبدرباره من
روزانهها
همهپیوندها
دستهها
ابر برجسب
رفع عیب کدهای html استاندارد بودن کدها بررسی استاندارد بودن کدهای html فعال کردن GD فعال نبودن GD ربات تلگرام گرافیست برنامه نویس کانال تلگرامی کانال دورکاری کانال سفارش پروژه دورکاری سفارش پروژه ایجاد منوی مدیریت وردپرس کتاب آموزش سریع و آسان jqueryجدیدترین یادداشتها
همه- رفع عیب کدهای html
- اخطار به خاطر فعال نبودن توابع GD در php
- کانال تلگرامی دورکاری
- ایجاد منو و زیر منو برای افزونه در بخش مدیریت وردپرس
- تشخیص نمایشگر لمسی در css
- آموزش ساخت زبان برنامه نویسی
- نمایش پیغام عدم پشتیبانی مرورگر از فلان دستور
- ریسپانسیو چیست؟
- مشکل نمایش border با کلیک روی texbox یا کلیک روی لینک
- رفع خطای ()Fatal error: Cannot redeclare jdate
- گرفتن پشتیبان از بانک اطلاعاتی با کمک mysqldump
- چگونه برنامه نویس شویم؟
- افزونه ای برای عکس گرفتن از سایت
- مشکل ویرایشگر ckeditor با ایجکس
- قالب وبلاگ برنامه نویسی
- اجرا نشدن فایل جاوا در cmd
- اخطار عدم پشتیبانی از FULLTEXT در قسمت phpmyadmin
- رنگی کردن کد در برنامه ی word و صفحات وب با کمک notepad++
- طریقه ی ثبت دامین ir
- کتاب آموزش آسان و کاربردی php و mysql
- لینک گذاشتن روی بخشی از تصویر
- چند مطلب اضافه شده به کتاب آموزش سریع و آسان jquery
- کتاب آموزش سریع و آسان jquery
- اخطار no privileges در برنامه ی wamp 2.4 در قسمت ایجاد دیتابیس
- گرادینت gradient برای همه ی مرورگرها
- کنفرانس برنامه نویسان php
- مشکل قالب های میهن بلاگ
- کتاب آموزش ++C
- کتاب آموزش tkinter به زبان ساده
- مترجم قالب
بایگانی
- شهریور 1400 1
- تیر 1400 2
- مهر 1398 1
- تیر 1398 1
- اردیبهشت 1398 1
- دی 1397 1
- دی 1396 1
- تیر 1395 1
- دی 1394 1
- شهریور 1394 1
- اردیبهشت 1394 1
- آذر 1393 1
- آبان 1393 2
- تیر 1393 1
- اردیبهشت 1393 1
- فروردین 1393 3
- بهمن 1392 1
- دی 1392 1
- آذر 1392 2
- مرداد 1392 1
- اردیبهشت 1392 1
- فروردین 1392 3
- اسفند 1391 1
- دی 1391 1
- آذر 1391 5
- مهر 1391 1
- شهریور 1391 1
- تیر 1391 1
- فروردین 1391 2
- اسفند 1390 2
- بهمن 1390 1
- دی 1390 2
- آذر 1390 2
- آبان 1390 2
- مهر 1390 1
- بهمن 1389 4
- دی 1389 1
- آذر 1389 3
- آبان 1389 4
- مهر 1389 4
- شهریور 1389 5
- مرداد 1389 2
- خرداد 1389 11
- اردیبهشت 1389 1
- فروردین 1389 6
- اسفند 1388 9
جستجو
ایجاد لینک روی قسمتی از تصویر با فتوشاپ
می خوام طریقه ی گذاشتن لینک روی قسمتی از تصویر رو براتون بگم .
اول این عکس قالب منو را اینجا دانلود کنید.
دیروز یکی از بچه ها این عکس رو بهم داد و می خواست روی مثلا دکمه ی home و About یه لینک باشه به طوری که وقتی ماوس رو روی این قسمت قرار میده کرسر ماوس به شکل دست در بیاد و وقتی در بقیه ی قسمت ها اطراف این دکمه که جز عکس هم هست دست نیاد و لینک نباشه. اگه بعضی از نقشه ها در سایت ها رو دیده باشید همینطوره . یه عکس هست از مثلا ایران که وقتی روی نقشه ی تهران کلیک می کنی نقشه ی تهران به صورت بزرگ برات میاد و اگه روی نقشه ی اصفهان کلیک کنی نقشه ی استان اصفهان بزرگ میشه . ولی ما قصد داریم به جای نقشه یه سایت باز بشه.
1) برای اینکار برنامه ی Adobe ImageReady که یکی از قسمت های خود برنامه ی فتوشاپ هست رو باز کنید . این عکسی را که دانلود کردید را یا استفاده از File و Open باز کنید.
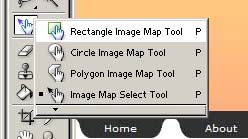
2) دکمه ی P صفحه کلید را کلیک کنید یا با توجه به تصویر زیر ، به قسمت Rectangle Image Map Tool بروید .
3) اینجا چندین گزینه هست که می تونید ازش استفاده کنید و بعد از انتخاب هر کدام باید روی اون قسمت یعنی مثلا قسمت سیاه رنگ دکمه ی Home در تصویر بروید و این قسمت رو انتخاب بکنید.
اولین گزینه Rectangle Image Map Tool برای ایجاد لینک مربع یا مستطیل روی تصویر است . و دومی یعنی Circle Image Map Tool برای ایجاد لینک دایره یا بیـضی شکل روی تصویر است.
و گزینه ی سوم یعنی Polygon Image Map Tool هم برای ایجاد لینک چند ضلعی روی تصویر است که به نظر من همین گزینه رو انتخاب کنید و با آن قسمتی از تصویر یعنی دکمه ی مثلا Home را انتخاب کنید. به شکل زیر:
3) بعد از این کار به منوی Window و سپس Animation را انتخاب نمایید.
4) تب Image Map را انتخاب کنید و در قسمت Url آدرس سایت مورد نظر را وارد کنید به همراه http:// و در قسمت Target هم طریقه ی باز شدن لینک را مشخص کنید . Alt هم نامی که بعد از قرار گرفتن کرسر روی دکمه پیدا میشود را بنویسید. بعد از این کار می توانید منو های دیگر را هم بسازید.
5) روی آیکن شبیه مرورگر اکسپلورر  در قسمت نوار ابزار کلیک کنید تا به شما خروجی بدهد.
در قسمت نوار ابزار کلیک کنید تا به شما خروجی بدهد.


جالب بید رفیق...
قابل شما رو نداشت.
سلام دوست گرامی
مطالب جالب و مفیدی گذاشتی
دخیره میکنم تا سر فرصت بخونم
منتظر مطالب بعدی شما هستم
سلام
خیلی مفید بود
تقریبا یک سال پیش این مطلب رو یه جایی خونده بودم؛ حالا هرچی دنبالش گشتم پیداش نکردم؛ به سایتهای زیادی برخوردم، هیچکدوم اینطور واضح توضیح نداده بود
عکس پیوستی رو که دانلود کردم، یادم اومد که دقیقا پارسال هم از همینجا یاد گرفته بودم !! :-)
از آشنایی مجدد خوشبختم
دمت گرم عالی بود یه سری هم به ما بزن و راهنماییم کن که وبلاگم چطوره
سلام .ممنون از مطلبتون. ولی فتو شاپ من image ready نداره. اصلا من بلد نیستم. فتوشاپ دو و سه هم ندارم. دانلود هم نمیشه. نرم افزار جایگزینش هست؟
راستی بعدش توی اکسپلورر چجوری میشه؟
سلام من هم خیلی گشتم ولی پیدا نکردم. عیبی نداره می تونید از این سایت استفاده کنید:
http://www.maschek.hu/imagemap/imgmap
آموزشش را گذاشتم:
http://barnamenevisi.blogsky.com/1392/11/12/post-122/